How to style the cookie banner on Squarespace
How do we style the cookie banner?
A cookie banner is a must-have on every website but Squarespace’s standard design isn’t the most aesthetically pleasing, especially when creating a fully bespoke site, adding the details to your cookie banner brings everything together and offers a more unique look for the user. We have limited options from Squarespace on styling the cookie banner but with a few bits of custom CSS, we can style it to tie in with the website branding.
Here’s how we do it. Once we have turned on our Cookie settings in the Website tools section we can head on over to our Custom CSS panel and input our code
To start we will target the colour of the pop-up with the following code, all you need to do is swap out the hex value for a colour of your choice to style this.
.sqs-cookie-banner-v2 {
background: #173053 !important;
}
We can then add our border radius to the CSS to round the corners of the pop-up with the following code.
.sqs-cookie-banner-v2 {
background: #173053 !important;
border-radius: 20px;
}
Now this is starting to look more custom, we can target the font style and sizing by adding in a new piece of custom CSS targeting the text area of the popup.
.sqs-cookie-banner-v2 .sqs-cookie-banner-v2-text p {
font-family: SequelSans;
color: #fafafa;
letter-spacing: 0px;
font-size: 15px;
}
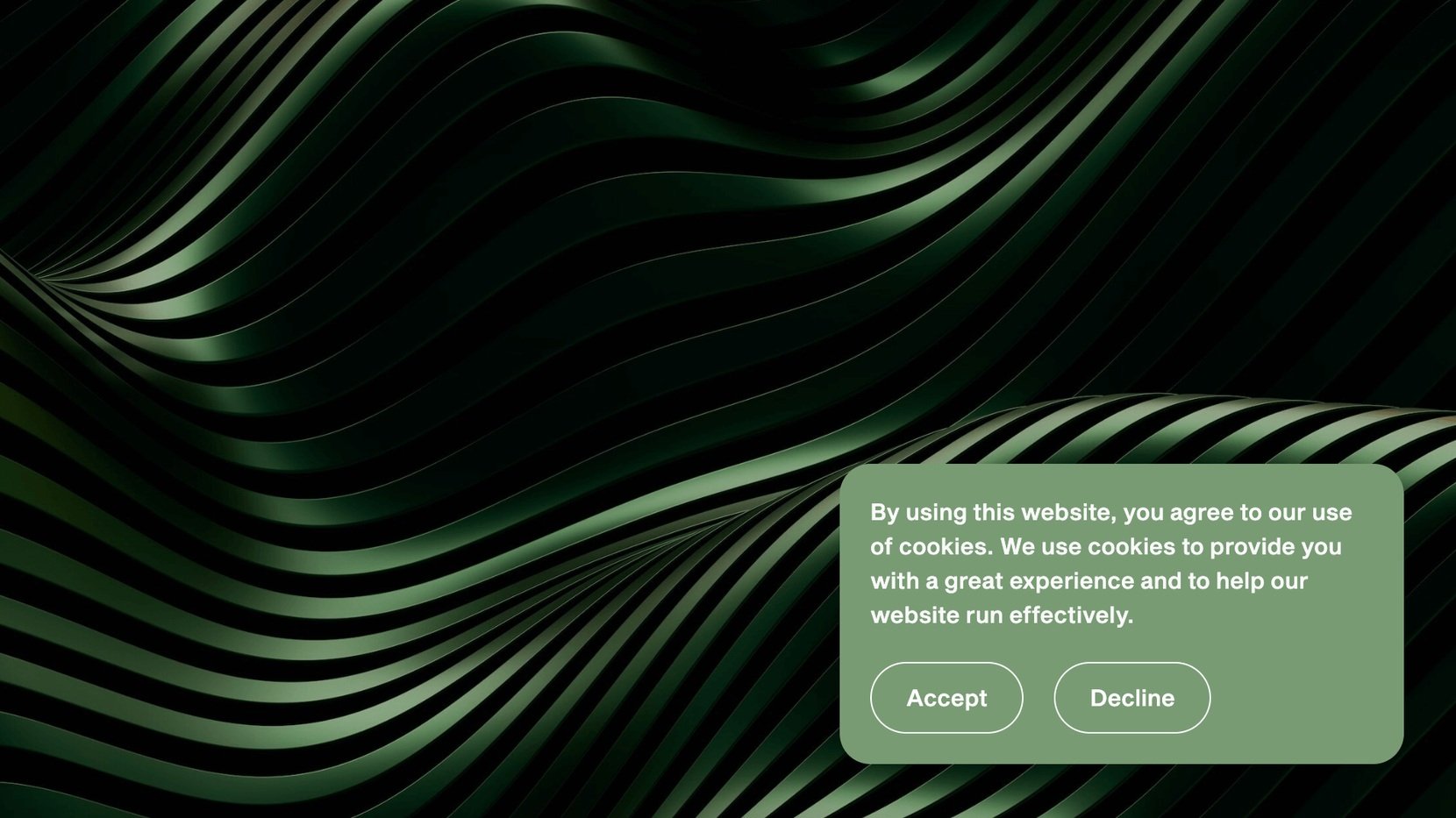
Now we want to follow this up by styling the buttons on the pop up so everything is consistent. We can do this by targeting the buttons with the following code.
.sqs-cookie-banner-v2.DARK.BUTTON .sqs-cookie-banner-v2-cta {
font-family: SequelSans;
background: #789b73;
border: 1px solid #ffffff;
border-radius: 25px;
font-size: 15px;
letter-spacing: 0px;
}
And there we have it, with a few simple bits of custom CSS we can target the cookie banner and style this in the same way we would do with the design of our website. Cookie banners are integral elements of websites and with this code snippet, you have the flexibility to tailor it to align with the branding of your entire website.
If you have a project in mind you can get in touch by email at hello@jamiestewartdesign.com, Alternativley you can fill out the contact form on my site or call me.