How to create a floating call to action banner
Why create a floating banner?
Creating a floating call-to-action banner is a great way to add a dynamic element that highlights important information and directs customers to a specific page on your website.
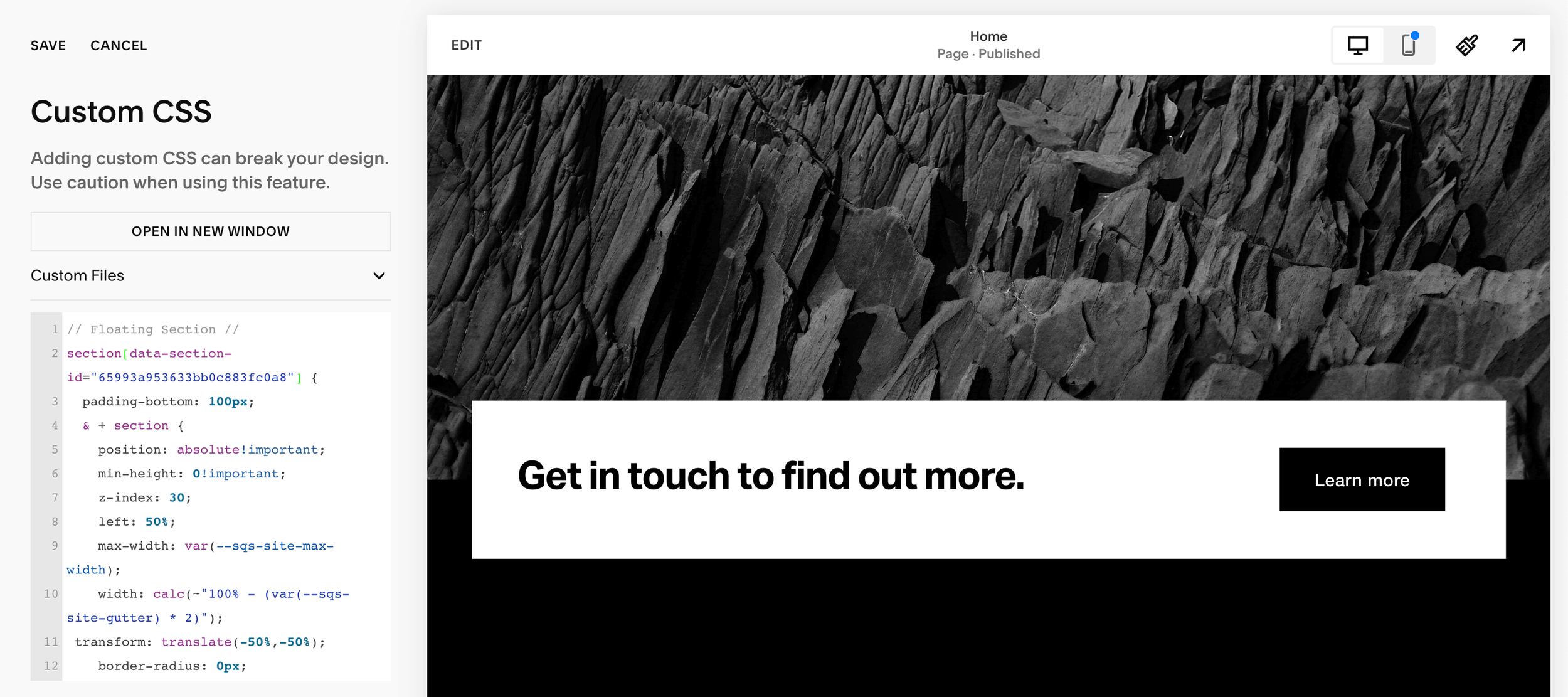
Here’s how we do it. We will need to head to the Website tools section and then over to our Custom CSS panel and input our code.
We are going to start off by creating a new section that will be our floating banner. We can add text and a button to this and style it a different colour to the sections above and below.
We then need to use our finder to locate the ID of the section above our floating banner.
Once we have this we can then use the following code below and replace the ID with our section ID.
section[data-section-id="65a164ac349d7e04182049c9"] {
padding-bottom: 100px;
& + section {
position: absolute!important;
min-height: 0!important;
z-index: 30;
left: 50%;
max-width: var(--sqs-site-max-width);
width: calc(~"100% - (var(--sqs-site-gutter) * 2)");
transform: translate(-50%,-50%);
overflow: hidden;
}
& + section + section {
padding-top: 100px;
}
}
Now we have our floating CTA banner. We can round the corners of this banner by adding a border radius using the code below.
section[data-section-id="65993a953633bb0c883fc0a8"] {
padding-bottom: 100px;
& + section {
position: absolute!important;
min-height: 0!important;
z-index: 30;
left: 50%;
max-width: var(--sqs-site-max-width);
width: calc(~"100% - (var(--sqs-site-gutter) * 2)");
transform: translate(-50%,-50%);
border-radius: 20px;
overflow: hidden;
}
& + section + section {
padding-top: 100px;
}
}
And there we have it, by using the code provided we can add a nice touch to any website with a floating call to action banner. This works well to split two sections and offers a dynamic feel to any design.
If you have a project in mind you can get in touch by email at hello@jamiestewartdesign.com, Alternativley you can fill out the contact form on my site or call me.