5 chrome extensions I use daily as a web designer
For any web designer out there I’m going to go into a few of the best extensions I use on a daily basis to run my graphic and web design business. These extensions run seamlessly on my browser window and allow me to speed up processes when building a website.
WhatFont +
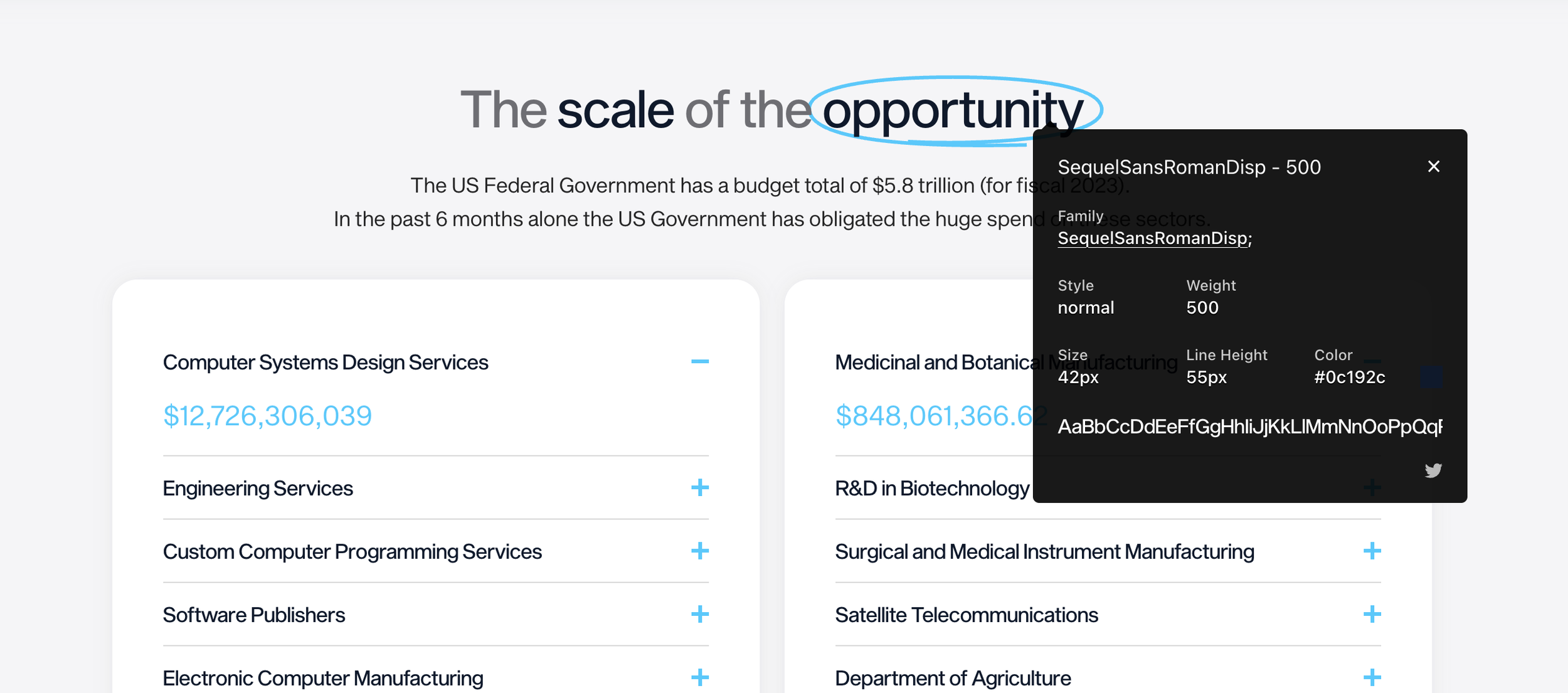
The first extension, and my favourite is WhatFont. This is one of the most simplest but effective plugins out there and it does what it says on the tin, identifies any font from any website. Total gamechanger if you are researching designs and come across a website with a font you think would work on the site you are building. Not only does it give you the font but also the weight, line height, and style. You can find it on the Chrome web store here - https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
Eye Dropper +
The next extension I can’t live without and I use on a daily basis is Eye Dropper. Eye Dropper is an extension that allows you to pick colors from web pages. It is a great tool for web designers and developers and stores all the colours in a simple tab where you can then copy the HSL, HEX, and RBG codes to use within other parts of your project. You can find it on the Chrome web store here - https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
Window Resizer +
Another great extension when putting together websites is Window Resizer. This extension re-sizes the browser's window in order to emulate various resolutions. It’s great as a web designer as it allows me to test different layouts on different browser resolutions. It also allows you to set the window's width/height, window's position, preset icon (phone, tablet, laptop, desktop) and even has an option to apply the new dimensions to the entire window or just to the viewport. You can find it on the Chrome web store here - https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
Squarespace ID Finder +
The next extension might not be useful to everyone but as a Squarespace web designer, the Squarespace ID Finder tool is a must. The Squarespace ID Finder tool lets you see every ID from collections, index pages, sections, and blocks on your Squarespace page. You can then copy this code to target specific parts of your website with custom CSS. This tool saves you so much time so if you are building sites on the platform. You can find it on the Chrome web store here - https://chrome.google.com/webstore/detail/squarespace-id-finder/igjamfnifnkmecjidfbdipieoaeghcff
GoFullPage +
The final extension and this one is more for when you’ve completed your design and it’s now time to showcase it on your mockups is GoFullPage. This extension captures a screenshot of your current page in its entirety and then allows you to download it as an image or PDF. Perfect for when you have a PSD mockup and need to drop in your design. You can find it on the Chrome web store here - https://chrome.google.com/webstore/detail/gofullpage-full-page-scre/fdpohaocaechififmbbbbbknoalclacl
#freelancegraphicdesignerglasgow #graphicdesignerglasgow #freelancegraphicdesigner #webdesignerglasgow #webdesignernearme #logodesignerglasgow #scottishgraphicdesigner #logodesign #webdesignglasgow